みなさんウェブページのスクリーンショットは何で撮っているでしょうか?
自分の場合ずっとskitchを使っていたのですが、ウェブページの一部分を撮るだけにいちいちソフトを起動するのは若干おっくうだったので新しく見つけたChromeの拡張機能を試してみました。
Awesome Screenshotは、ブラウザに表示されているページの全部または一部をキャプチャーしてくれる拡張機能です。キャプチャーした画像はその場で簡単な加工をすることができ、ローカルだけでなくGoogleDriveやDiigoと連携して保存できたりします。
インストール
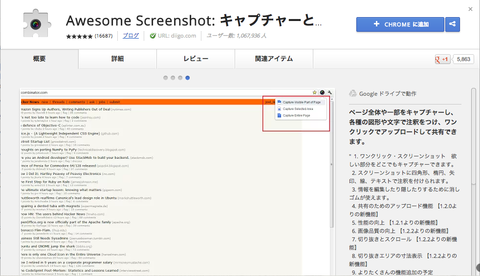
Chromeのウェブストアに行き、「Awesome Screenshot」で検索。Chromeに追加より拡張機能をインストールしてください。
インストールが完了するとアドレスバーの横にAwesome Screenshotのアイコンが表示されます。
使い方
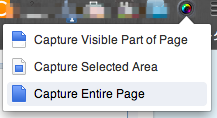
アイコンをクリックすると、下記の画像のようなメニューが表示されます。
Capture Visible Part of Page:ブラウザに表示されている部分のキャプチャーを撮ることが出来ます。
Capture Selected Area:選択した部分のキャプチャーを撮ることが出来ます。
Capture Entire Page:開いているページの全部をキャプチャーで撮ることが出来ます。
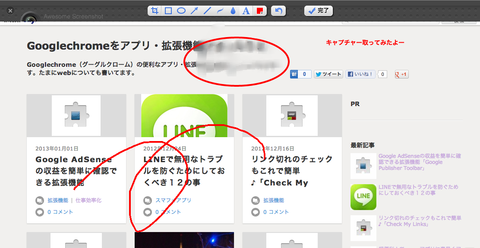
実際にページをキャプチャーしてみると、このように画像の上にメニュー項目が表示されます。
こんな感じで画像の一部をぼやけさせたり、文字を書いたり、線を引いたりいろいろ出来ます。
ここで加工が終わったら完了をクリック。
右側メニューのSave Onlineにはオンラインで共有・保存できるメニューがのっています。
Save Localでは画像をパソコンに保存したり、印刷するためのメニューがのっています。
使ってみると操作は結構だったので、ブラウザに表示されているページを撮るには便利かもかもしれません。ブログやホームページを作っていてページをキャプチャーする機会がある方や、自分の個人的なメモに使いたい方は使ってみるのもいいかもしれません。