みなさんウェブサイトを作るときはどうしてるでしょうか。
ゴリゴリHTMLを書いていく方もいれば、WordPressのようなCMSを使ったり、TwitterBootstrapのようなフレームワークを使って構築している人もいると思います。
昔に比べればかなりウェブサイトを作る敷居は低くなってきているんですが、それでも「もっと簡単に作りたい!」「HTMLとかCSSを勉強するのが面倒くさい」っていう方もいるかと思います。
そんな方にオススメのChromeアプリがこちら
weeblyはパーツをドラッグ&ドロップするだけでウェブサイトやブログ、オンラインストアが簡単に作れてしまうウェブサービスです。個人でサーバーを借りる必要もないですし、無料のホームページスペースみたいなものを使う必要もなく無料でウェブサイトを作成し公開することが出来ます(一部有料)。
インストールはこちら
Weebly – Website Builder
使い方
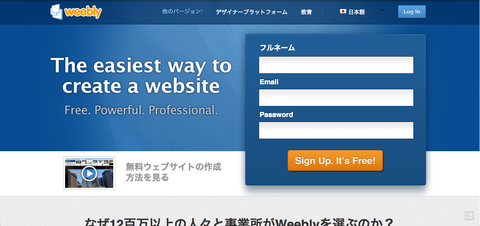
名前とEメール、パスワードを入力しsign upが完了すると、
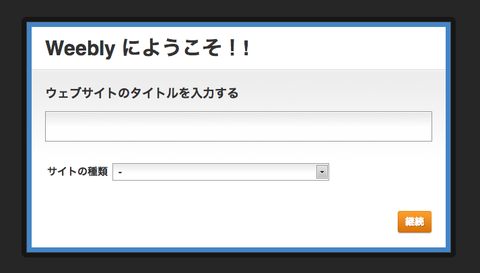
下記のようにサイト名とサイトの種類を求められます。

サイトの種類には
- 個人用
- Business
- グループ/組織
- 教育
- 婚礼
- ポートフォリオ
- その他
などがあるので、自分の目的に合ったものを選択し継続を押してください。
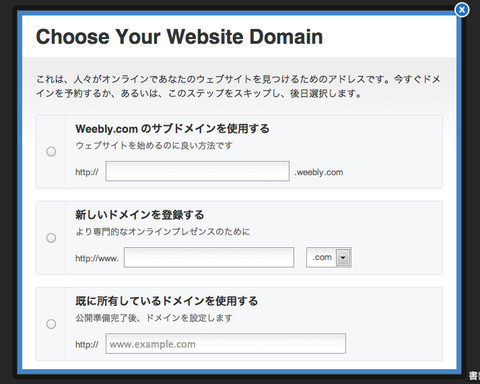
用途に応じて選んで見てください。
お手軽に始めたいなら「Weebly.com のサブドメインを使用する」を選択し、
お好みのアドレスを入力するのがいいと思います。
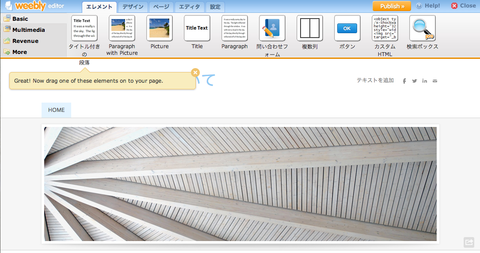
設定がひと通り終わるとこんな編集画面が表示されます。

操作はいたって簡単。
項目を選択し該当箇所にドラッグ&ドロップするだけです。
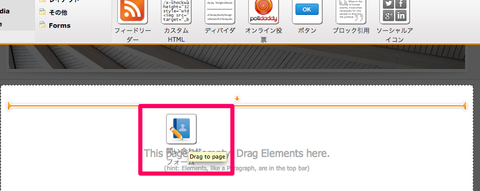
作るのに知識が必要そうなお問い合わせフォームも、

こんな感じでメニューから該当箇所にドラッグしてきてドロップすると、

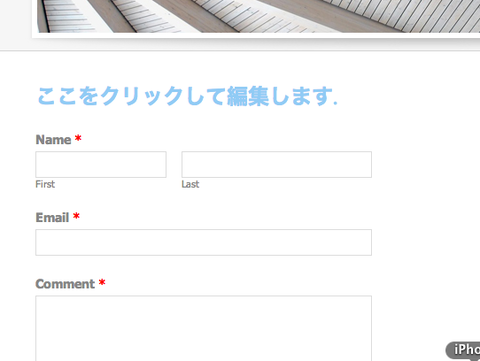
簡単にお問い合わせフォームを設置することが出来ました。
ほとんどこの作業の繰り返しなんですが、デザインの変更なんかもクリックするだけで直ぐに反映されるので結構便利です。
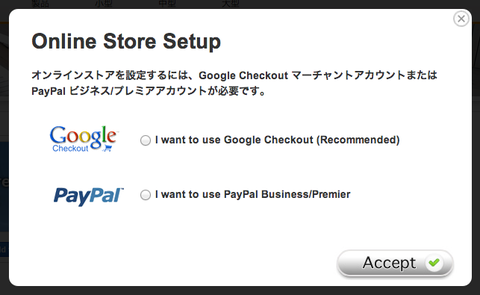
また、GooglecheckoutやPayPal のアカウントを持っている人であればオンラインストアの設定も簡単に出来ます。一つ一つ商品ページを作成していくのはちょっと面倒くさいですが、オンラインショップを作る敷居は低くしてくれそうです。

このようにweeblyは簡単にウェブサイト作ることができるのが特徴です。
用途は人によって様々だと思いますが、HTMLの編集もできるのでおおまかな編集はドラッグ&ドロップで設置し、細かい所をコードを編集するという使い方もできます。
サイトを見ながら直感的に操作をできるのは便利ですし動作も早いので、興味がある人はご利用になってみてはいかがでしょうか。