最近HTML5とCSS3を使ったかっこいいウェブサイトが増えて来ましたね。
CSS3の登場により今までコーディングだけではできなかったデザインがCSSだけでできるようになり、HTMLと合わせてその幅がさらに広がって来ているような気がします。
自分も少しずつサイト作成の際に取り入れているんですが、エディターなどで書いていると、いちいちブラウザで表示を確認しなければいけなかったり、思い描いているデザインを再現するのは結構大変だったりします。
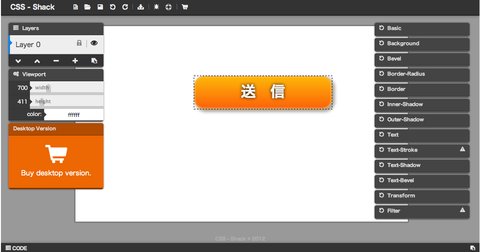
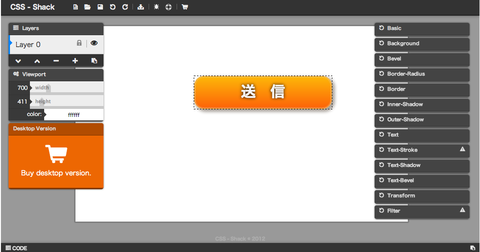
CSS-Shackは画像編集ソフトのような感覚でプレビューを見ながらCSSを細かくいじることが出来るので、CSSでデザインやパーツの作成を考えている方には役に立ちそうです。
インストールはこちら
CSS-Shack
インストールが完了したら早速実際にボタンを作って見ました。
こんな感じ。

結構簡単に出来ましたね。
所要時間はだいたい5分かかってないくらいでしょうか。
作業は簡単で、右側にあるメニューを使ってサイズや色、ちょっとしたエフェクトを追加しただけです。
CSS-Shackを使わずにいちから作ると、もうちょっと時間がかかりそうですが結構楽に作れた気がします。そして何より直感的に操作できるの楽ですね。
ソースはこんな感じ。
.layer-0 {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
background-image: -moz-linear-gradient(top, rgba(253, 183, 8, 1) 0%, rgba(253, 98, 8, 1) 100%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(253, 183, 8, 1)), color-stop(100%,rgba(253, 98, 8, 1)));
background-image: -webkit-linear-gradient(top, rgba(253, 183, 8, 1) 0%,rgba(253, 98, 8, 1) 100%);
background-image: -o-linear-gradient(top, rgba(253, 183, 8, 1) 0%,rgba(253, 98, 8, 1) 100%);
background-image: -ms-linear-gradient(top, rgba(253, 183, 8, 1) 0%,rgba(253, 98, 8, 1) 100%);
background-image: linear-gradient(to bottom, rgba(253, 183, 8, 1) 0%,rgba(253, 98, 8, 1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FDB708', endColorstr='#FD6208',GradientType=0 );
background-size: 100%;
-webkit-background-size: 100%;
-moz-background-size: 100%;
-ms-background-size: 100%;
-o-background-size: 100%;
width: 290px;
height: 69px;
opacity: 1;
border: 1px solid F2A426;
border-radius: 20px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
-ms-border-radius: 20px;
-o-border-radius: 20px;
font-weight: bold;
text-align: center;
color: F5F5F5;
font-size: 31px;
padding-top: 8px;
box-shadow: 4px 4px 10px 2px A59E97,0px 0px 5px 0px E0D0B8 inset;
-webkit-box-shadow: 4px 4px 10px 2px A59E97,0px 0px 5px 0px E0D0B8 inset;
-moz-box-shadow: 4px 4px 10px 2px A59E97,0px 0px 5px 0px E0D0B8 inset;
-ms-box-shadow: 4px 4px 10px 2px A59E97,0px 0px 5px 0px E0D0B8 inset;
-o-box-shadow: 4px 4px 10px 2px A59E97,0px 0px 5px 0px E0D0B8 inset;
text-shadow: 0px 0px 10px #000;
}
結構長いですね。
似たようなボタンだったらもう少し簡単な記述で書けそうですが、プレビューをみながらいろいろいじれるので、ちょっとしたCSSの勉強にもなったりします。
他にもこんな感じのものが簡単に作れました。
ぼやけさせてみたり、

ちょっと白黒要素?を入れてみたり、

斜めにしたり、回転させたり、

こんなこともCSSでできるのか!
っていう発見にもつながりますし、やっぱり楽に出来る事にこしたことはないですね。
新しいデザインの参考になるかもしれませんし、興味のある方は使ってみてもいいかもしれません。